If you have a website, online software, or web or mobile application that you want to secure using strong encryption standards or digital signatures, then you should install an SSL (Secure Socket Layer) certificate or a Signing Code certificate.
By using an SSL certificate, one can increase the trust of their users and customers to increase business growth quickly. By protecting websites from cyber attacks, this certificate helps secure e-commerce transactions and sensitive customer information (such as credit cards or debit cards). Applications or software that are secured with a Code Signing certificate tend to get the best number of downloads and reviews from users. If likened to sensitive messages that are your securities such as IMB, Land Certificate, BPKB, then the SSL Certificate is like an iron safe where you store the securities before sending them to other people.
If you want to know more about securing a website using an SSL certificate, you can watch the following video.
Indeed you don't have to do that with your securities, but if the price of the safe now is free, and you have to send the securities every day to different places, shouldn't you use the highest level of security? Analogy was actually describing the current situation. The SSL certificate is now available free on Dewaweb, Let’s Encrypt. This should make you feel free to use it, right?
However, the SSL certificate installation process can sometimes cause some errors or errors on the website that can interfere with its function, especially if the certificate is used by people who do not have much experience in handling SSL certificates. The sign that the SSL certificate is running correctly is with the appearance of a green padlock in the URL column in the browser and the words Secure in some browsers like Chrome. If that doesn't exist, we can be sure, there is still a security hole on your website.
SSL Problems Frequently Faced
Here is a list of issues related to SSL that are often faced by webmasters.
SSL Serving Mixed Content
When visitors know that your website is protected with SSL, they will think that they will not be exposed to security problems again. If you have installed SSL, but not all of the contents of the website are secure, the browser will issue a "mixed-content" warning. Mixed content is common if a web page contains content that has been secured (HTTPS) and content that has not been secured (HTTP) and both of this content is sent over SSL to the browser. Content that has not been theoretically secured can be read and modified by hackers, even though the website itself has been secured as HTTPS.
When a visitor sees this warning, there are two things they might do. First, they might not pay attention to the warning and continue to go to the website. This choice is certainly more risky. The second thing that might happen is that they will pay attention to this order and exit the website and assume that the owner of this website doesn't really take the site's security seriously. Of course this thinking can reduce the number of visitors to your website.
To avoid this, of course all you have to do is ensure that this warning will not appear on your site when someone visits it. To be sure, you must pay attention that you have configured your website to only serve content that has been secured.
As discussed earlier, the mixed content warning means that there are still elements of content that have been secured and not yet secured on the pages of your site. All pages that use the HTTPS website address must have content sent from a secure source. All pages that are linked to an ordinary HTTP page are considered insecure and marked by your browser as risky content if opened.
Mixed Content Types
There are two types of mixed content. Even more dangerous is "mixed active content" or "mixed scripting". This happens when an HTTPS website loads a script data over HTTP. Loading a script through an insecure connection will interfere with the security of the page. The browser will automatically block this type of mixed content.
The second type of mixed content is "mixed passive content". This type of mixed content is also seen more often. This usually happens when an HTTPS website loads something like an image or audio file through an HTTP connection. This type of content will not usually affect the security of web pages like the first type of mixed content so that web browsers do not react as hard as their reaction to "active mixed content".
Even so, this can still cause security problems for your website. One of the most common causes of all mixed content warnings is when a site that should be safely configured is to pull images from insecure sources.
Finding and Resolving Mixed Content Issues
Look for Mixed Content
The best way to avoid mixed content problems is to serve all content via HTTPS and not HTTP. You can easily search for mixed content by searching for HTTP elements directly through your source code.
1.) Open the source code from any page
2.) Using the search function search and entering "src = http", look for resources such as images, JavaScript, and links taken through insecure connections (HTTP).
Fix Mixed Content
After you find content that goes live via HTTP vs.. HTTPS, the way to fix the problem is as simple as adding the letter s in existing links - change it from http: // to https: //.
You first want to check whether the resource is available via an HTTPS connection by copying and pasting an HTTP URL into a new web browser and changing HTTP to HTTPS. If these resources (such as images, URLs) are available via HTTPS, you can simply change HTTP to HTTPS in your source code.
Another and possibly easier way is to use online tools, Whynopadlock.com. Enter your website URL in the Secure URL column in the middle of the page and click Check.
Certificate Name Mismatch Error
Sometimes, when you visit a website, your browser issues an error message like "The security certificate presented by this website was issued for a different website's address". This is often referred to as a certificate name mismatch error.
This problem usually arises when the common name or SAN (Subject Alternative Name) of your SSL certificate does not match the domain or address bar in your browser. For example, suppose you type https://example.com/ and not https://www.example.com/. If the SSL certificate does not have both addresses on the SAN of your certificate, you will not be able to open the website.
If you are not the owner of the website, you need to contact someone who has the authority to fix the issue. Do not try to enter the website because it could be a hacker or phisher who wants to trap people by creating a website with a similar address.
If you own the website, here are ways you can fix this problem. It should be noted that you can experience this problem for several reasons, so you should start with a thorough analysis. To do this, you can use various SSL Checker tools that we have discussed before.
The thing to remember is that there is most likely nothing wrong with an SSL certificate or your own website. It is indeed possible that there will be an error in the certificate presented when several visitors visit your website and others try to access your website at the same time.
The first thing to note when checking is to see what certificates have been installed on the server or IP address. This will usually help you why you get an error message, because there are several reasons for that.
- Your site address is not included in the common name list. This problem has already been mentioned above. Maybe you already bought an SSL certificate with the common name www.example.com, but you didn't add example.com as a SAN on that certificate.
Make sure you have clicked on 'Ignore Certificate Mismatch' in the GlobalSign SSL Checker and that will take you to a complete analysis of the SSL certificates in the domain.
You can look at the Common Name and SAN to see if the correct domain and IP have been entered.
- The website does not use SSL but shares an IP address with a site that uses SSL. If your website shares an IP address with other sites, this could be a problem and the solution might be different.
You might use shared hosting. Some hosting companies require special IP addresses to support SSL. If one of the customers sharing the IP address has installed an SSL Certificate on that shared IP, it can interfere with other sites.
It could also be that the client connecting or hosting server (or both) does not support Server Name Indications (SNI). An example of this is if you have example.com (the default site) and example.org which are hosted on the same IP. You have certificates for both and they are configured. If the server does not support SNI, only the default SSL Certificate will be served. If the client does not support SNI, they will only see the default site certificate.
If the server and client support SNI, the correct certificate is served at all times. Almost all modern clients and servers support SNI but can cause problems with legacy systems. So as a solution, you might have to support SNI or get a special IP (which involves changing DNS settings).
- This site no longer exists, but the domain name still points to the old IP address, where other sites use the IP address. DNS settings will also help you. Make sure DNS designates new IPs and not old ones
- Your hosting provider might have several pre-configured settings that force SSL on each of their domains. If you buy an SSL / TLS certificate from another third-party Certificate Authority and install it, you will see a mismatch error.
As above, go to 'Ignore Mismatch Certificate' in the GlobalSign SSL Checker to see full certificate details. If the common name or SAN includes the name of your hosting provider, maybe this is what happened.
You need to contact your hosting provider and ask them to delete their certificates so you can install them. If they say they won't do this - switch hosting providers because this is bad practice. You should be able to get an SSL Certificate from wherever you want.
- Configure your server or firewall. You should pay attention to the firewall and load balancer settings. Firewalls can specifically be set up to retrieve certificates from one server even though they are pointing to multiple servers, so you must make sure this is configured correctly.
Unfortunately, in this situation, you are the only one who can fix this problem and must have some IT knowledge or at the very least, ask someone who is employed who can help you with IT.
The mismatch error message itself can be different for each browser. The following are examples of error messages that you might receive in your browser.
Certificate is not issued by a trusted certificate authority
When you see an error in your browser that says "The certificate is not issued by a trusted certificate authority", this means your browser cannot trust the existing certificate because the certificate did not get approval or was signed by a trusted certificate authority. Here are some reasons why this error can occur:
- The website uses a self-signed certificate. Self-signed certificates can be made for free but of course they cannot be trusted as much as trusted certificates. Your choice is to instruct your browser to trust the certificate or a better way is to buy and install an SSL certificate from a trusted certificate authority.
- The website uses a free SSL certificate. Such certificates can indeed be easily obtained from several trusted certificate authorities. However, to avoid this problem, the root certificate must be imported manually into each browser.
- The website uses a trusted SSL certificate but the intermediate / chain certificate is missing or not installed correctly. To connect your certificate to a trusted source, the most trusted certificate requires you to install at least one intermediate / chain certificate on your server.
So, after the trusted SSL certificate is installed correctly, the browser will be connected to an intermediate certificate and will never show an error message "The certificate is not trusted". An easy way to verify correct SSL certificate installation is to check SSL certificate installation using the SSL checker tools.
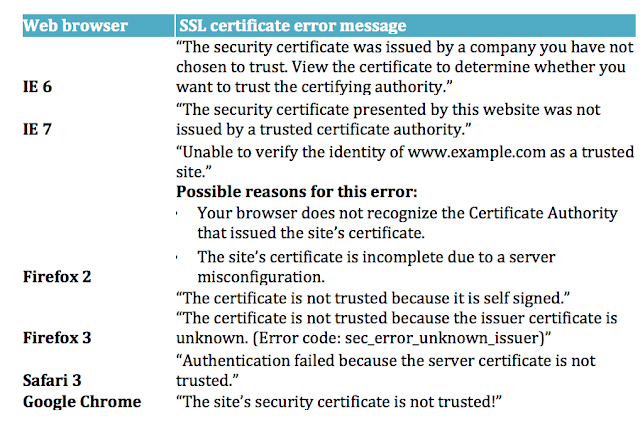
The 'Certificate not trusted' error message will be different in each browser. Some examples are listed below:
From the discussion above, it can be seen that there are various kinds of problems that can occur with your SSL. Now, you don't need to worry anymore if you experience the problems we mentioned above. Indeed most of the problems sound technical. But you can still handle it yourself if you follow the guidelines above.
Now it's your turn to tell the story. Have any of you ever experienced problems with SSL? How do you handle it so that your site no longer has a problem? Let's share your story in the comments column below!